この記事のレベル
| 初心者 | |
| 重要度 | |
| 難しさ |
あなたのサイト、大事なSEO対策を忘れていませんか?
検索順位がなかなか上がらない…」「サイトの回遊率が低い…」「ユーザーがすぐに離脱してしまう…」
もしそうなら、パンくずリストを適切に設定していないのが原因かもしれません。
私も以前、SEO対策に力を入れているのに成果が出ず、悩んでいました。
調べるうちに「パンくずリストが検索エンジンの評価やユーザー体験に大きく影響する」ことを知ったんです。
しかし、そのまま何もせずに放置してしまうと
- Googleがサイトの構造を正しく理解できず、検索順位が下がる
- ユーザーが迷子になり、すぐにサイトから離れてしまう
- せっかくの訪問者がライバルのサイトに流れてしまう
これ、すごくもったいないですよね?
でも安心してください。この記事では、パンくずリストを設定する方法を、初心者でも分かるように解説します!
「もっと早くやっておけばよかった…」と後悔しないために、今すぐチェックしましょう!
この記事を読んで分かること
パンくずリストとは?初心者にもわかりやすく解説
サイトを見ていると、「ホーム > カテゴリ > 記事」といったリンクを見かけることがあります。
これは「パンくずリスト」と呼ばれるナビゲーションで、ユーザーが今どのページにいるのかを分かりやすく示してくれるものです。
パンくずリストを使うと、サイト内を迷わずに移動できるだけでなく、検索エンジンにもサイト構造を正しく伝えられるため、SEOにも効果があります。
では、パンくずリストとは具体的にどのようなものなのか? 次の見出しで詳しく解説します。
パンくずリストってどんな役割があるの?
パンくずリストは、サイトの構造を整理し、Googleにページのつながりを正しく伝えるためのものです。
検索エンジンがサイトの階層を理解しやすくなることで、SEOの評価が向上するメリットがあります。
例えば、こんな形で表示されます。
ページの階層構造
ホーム > ブログ > SEO対策 > パンくずリストとは?
これを見ると、どのカテゴリの記事を見ているのかがすぐに分かりますよね。
パンくずリストとは「サイトの道しるべとして、Googleにもユーザーにも優しい設計をするためのもの」と考えておきましょう。
どんな種類があるの?(位置型・属性型・パス型)
パンくずリストには、大きく分けて3種類あります。
それぞれの違いや、どんな場面で最適なのかを見ていきましょう。
① 位置型パンくずリスト

最も一般的でSEOに強い型になります。
「ホーム > カテゴリ > 記事」のように、ページの階層構造に沿って表示されます。
ブログや企業サイトでよく使われており、論理的なサイト構造を作れることが特徴です。
サイトのカテゴリツリーに沿って表示されるため、シンプルで分かりやすいパンくずリストになります。
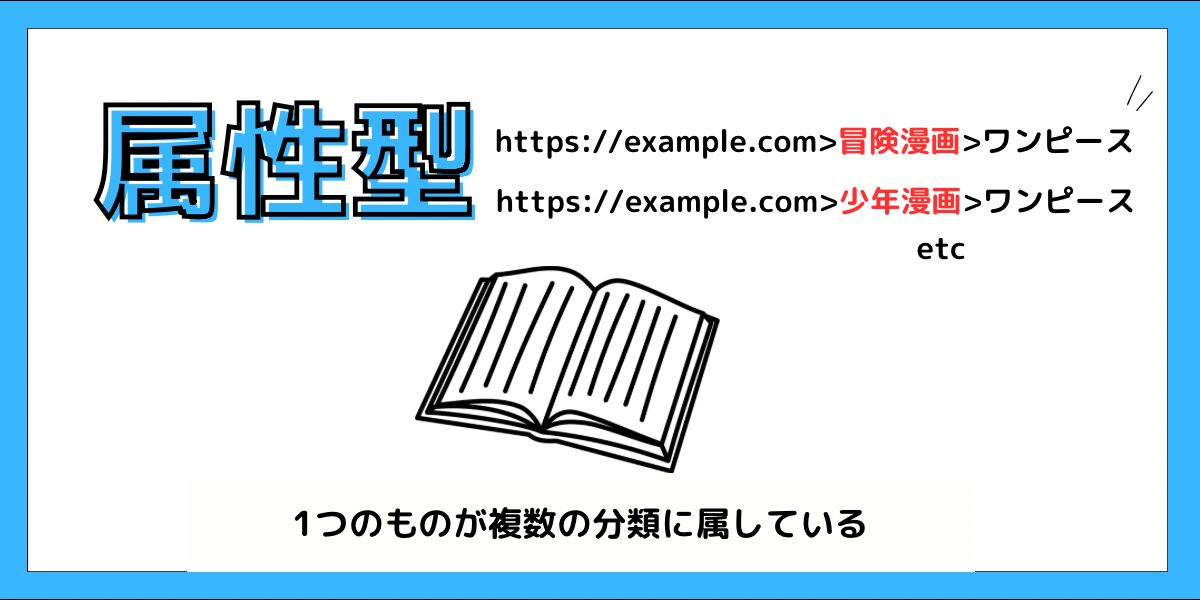
② 属性型パンくずリスト(ECサイトに最適)

「ホーム > メンズ > スニーカー > 赤色」のように、商品やコンテンツの属性に基づいて表示されます。
タグや属性ごとに分類されているため、目的の商品が見つかりやすい • ECサイトやオンラインショップでよく使われる型になります。
商品のカテゴリだけでなく、サイズやカラー、ブランドなどの属性を表示するのが特徴です。
③ パス型パンくずリスト(ユーザーの行動をサポート)

「ホーム > 記事A > 記事B > 記事C」のように、ユーザーが閲覧した履歴に基づいて表示されます。
戻るボタンと同じ意味合いのため使用しているサイトは少ないです。
閲覧履歴がベースになるため、同じページでもユーザーごとに表示が異なるのが特徴です。
パンくずリストをつけるメリットとは?
パンくずリストを設置すると、SEO対策とユーザビリティの向上の両方にメリットがあります。
ここでは、具体的にどのような効果があるのかを解説します。
SEOに良いって本当?検索結果に影響する理由
パンくずリストは、Googleがサイトの構造を理解する手助けをするため、SEOにも効果的です。
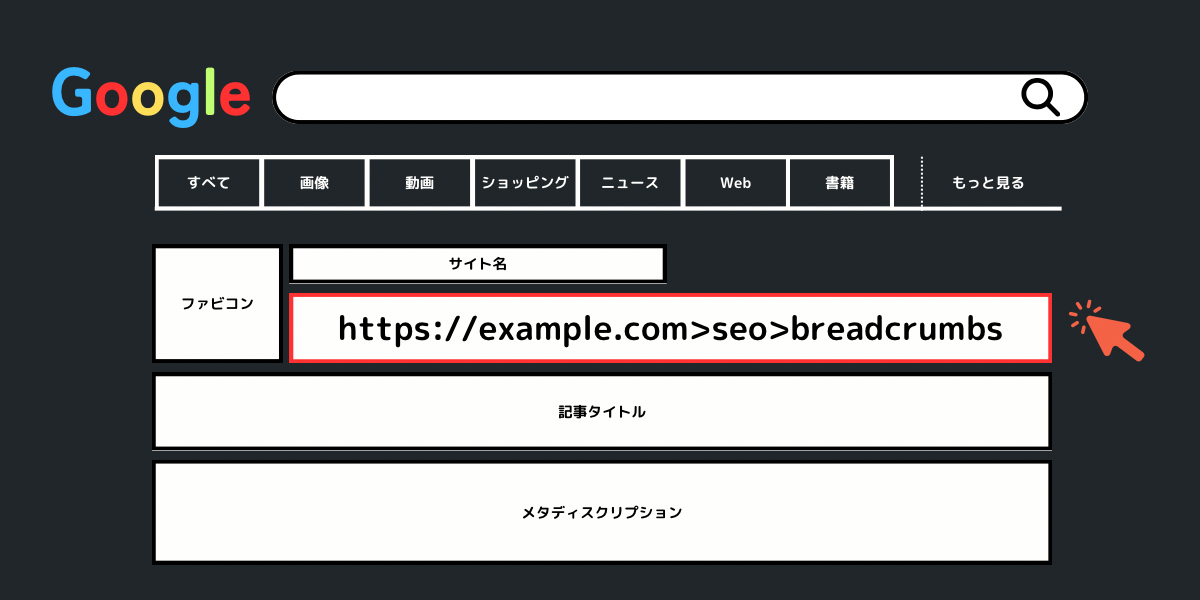
適切に設定すると検索結果にパンくずリストが日本語で表示されます。
通常の検索結果

URL: example.com/seo/breadcrumbs
パンくずリストが適用された検索結果

URL: example.com>SEO対策>パンくずリスト
このように表示されることで、ユーザーがサイトの構造を理解しやすくなり、クリック率(CTR)が向上します。
また、Googleの公式ドキュメントでも、パンくずリストを正しく設定することが推奨されています。
2025年1月23日 Googleがモバイル端末でのパンくずリストの表示をしないように変更。パソコン版には引き続き表示されます。
ユーザーが迷わずにサイトを回れるようになる
パンくずリストがあることで、ユーザーが今いる場所をすぐに把握できます。 例えば、以下のようなケースを考えてみましょう。
パンくずリストなしの場合
サイト内のどこにいるのか分からず、直帰(離脱)してしまう可能性が高い。

「この記事を読んだけど、もう少し広いテーマの情報が知りたい…どこを見ればいいの?」
パンくずリストありの場合
サイト内をスムーズに移動できるので、回遊率(複数のページを閲覧する割合)がアップ!

「この記事は『SEO対策』のカテゴリにあるから、他のSEO関連記事も見てみよう!」
ユーザービリティに着目すると、パンくずリストは情報量の多いサイトやECサイトで重要です。
ユーザーが迷わないことで、ページ滞在時間の増加や直帰率の低下につながります。
構造化データを使うとSEO対策として効果的
パンくずリストを構造化データとして設定すると、Googleにより正しく認識され、SEO効果がさらに高まります。
構造化データとは?
サイトの情報を検索エンジンが理解しやすい形で記述するルールのこと。
パンくずリストの構造化データを設定すると、Googleがサイトのナビゲーション構造を正確に認識できます。
以下はGoogle公式の記述例(JSON-LD形式)です。
<html>
<head>
<title>Award Winners</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
},
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Literature",
"item": "https://example.com/literature"
},{
"@type": "ListItem",
"position": 2,
"name": "Award Winners"
}]
}]
</script>
</head>
<body>
</body>
</html>上記のような記述をサイトに追加することで、Googleがパンくずリストを正しく理解し、検索結果の強調表示につながる可能性があります。
ただこれをどこにそうやって反映すればいいの?とコードをみて拒絶反応をおこしている人は時間をかけてまで調べなくてもいいです!
構造化マークアップ機能があるWordPressテーマを使用した方が手間もかからず圧倒的にオススメです。
パンくずリストはどこに設置するのがいいの?
パンくずリストは、設置場所によって使いやすさやSEO効果が変わることがあります。
適切な場所に配置することで、ユーザーの操作性を向上させ、検索エンジンにも正しく認識してもらうことができます。
ここでは、一般的な設置場所とSEO対策としてオススメの設置方法を解説します。
使いやすさとSEOを考えたベストな設置場所とは?
パンくずリストは、ユーザーにとっても、Googleにとっても「どこに設置するか」が重要です。
適切な場所に配置することで、見やすさ・使いやすさが向上し、SEOにも効果的になります。
使いやすさを考えた設置場所
パンくずリストの設置場所として、一般的に以下の3つが選ばれます。
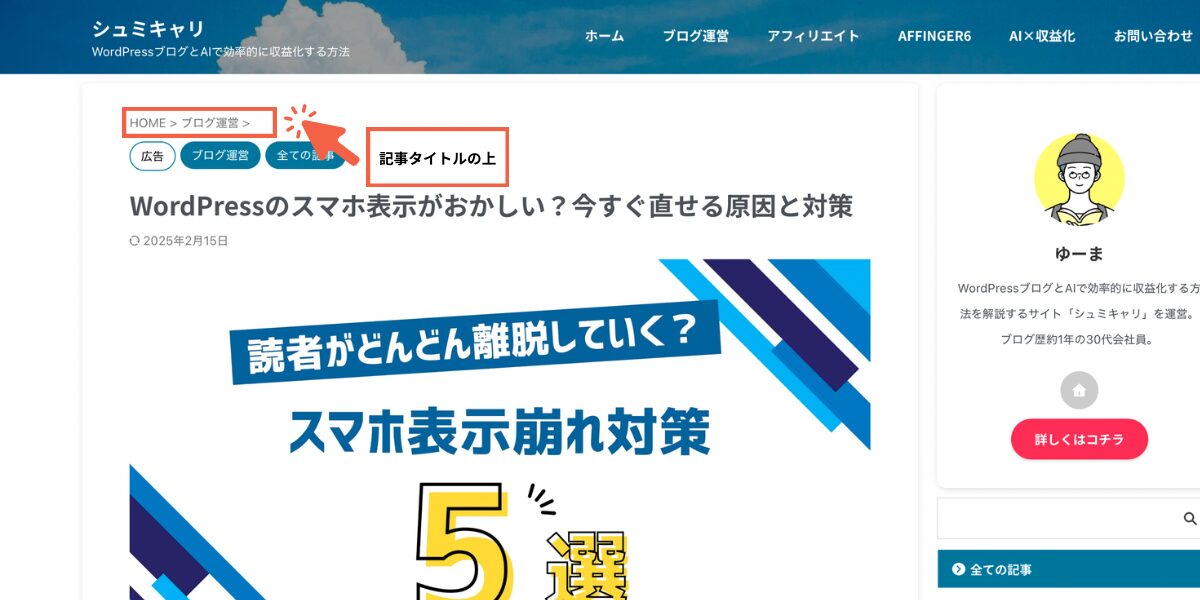
- 記事タイトルの上
- ナビゲーションバーの下
- フッター部分
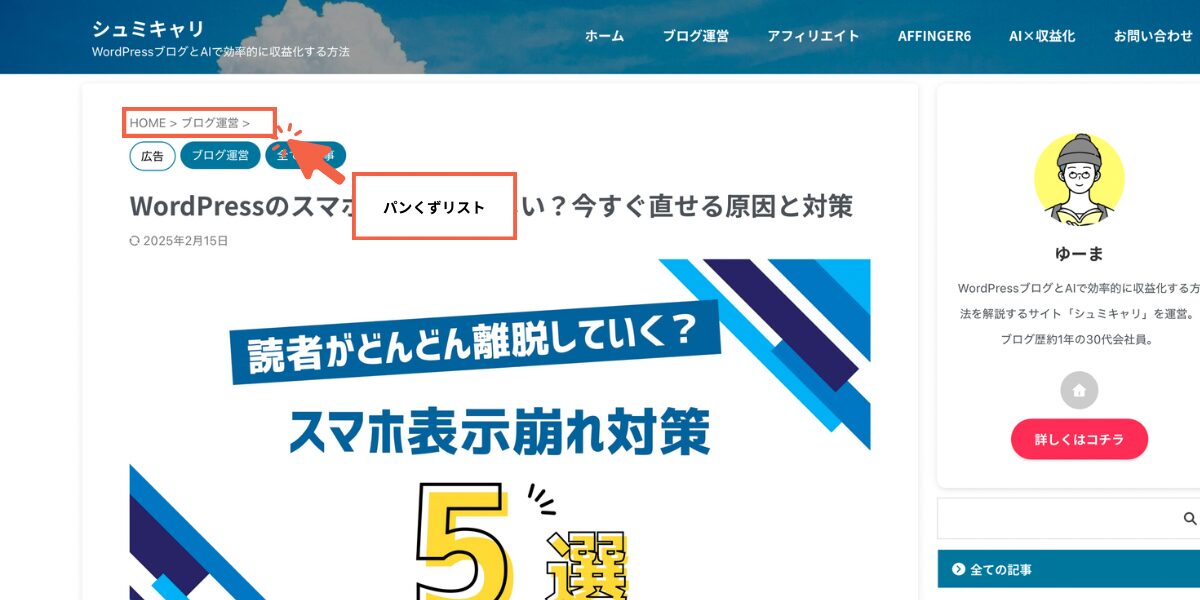
特に「記事タイトルの上」に配置すると、ユーザーがすぐにサイトの構造を理解できるため、最もおすすめの設置場所です。

SEOに効果的な設置方法
パンくずリストをGoogleに正しく認識してもらうためには、以下のポイントを意識しましょう。
- ページの上部に配置する(Googleが重要なナビゲーションと判断しやすくなる)
- 「ホーム > カテゴリ > 記事」のような階層型にする(サイト構造を明確にする)
- すべての項目が適切なカテゴリや親ページにリンクしていることを確認する(不要なリンクは避ける)
WordPressでパンくずリストを設定・削除する方法
パンくずリストをWordPressに設置するなら、まずは使っているテーマが対応しているかを確認するのが一番の近道です。
実は、パンくずリストが最初から備わっているテーマなら、ワンクリックで簡単に表示できるんです。
もしテーマが対応していない場合は、プラグインを使うか、コードを追加する方法もあります。
パンくずリストに対応したテーマを使う
あなたが使っているテーマがパンくずリスト対応なら、プラグインやコード編集は不要です。
以下のテーマはデフォルトでパンくずリストが表示されるようになっていますので、設定を確認してみましょう。
AFFINGERの場合
STEP 1
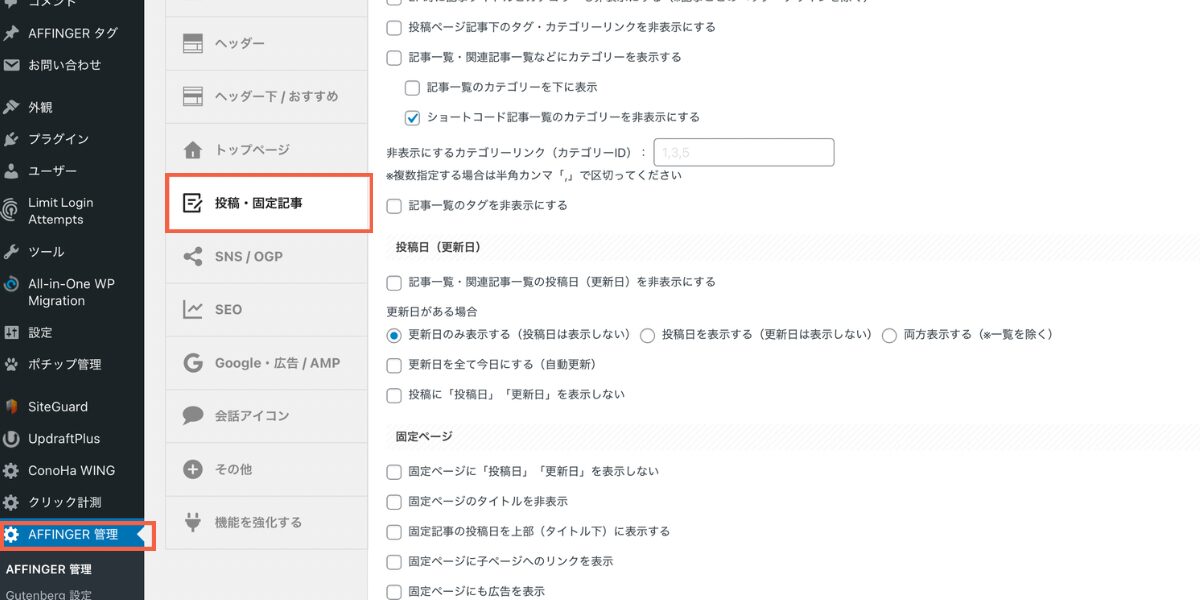
WordPress管理画面 → 「AFFINGER管理」→「投稿・固定記事」をクリック

STEP 2
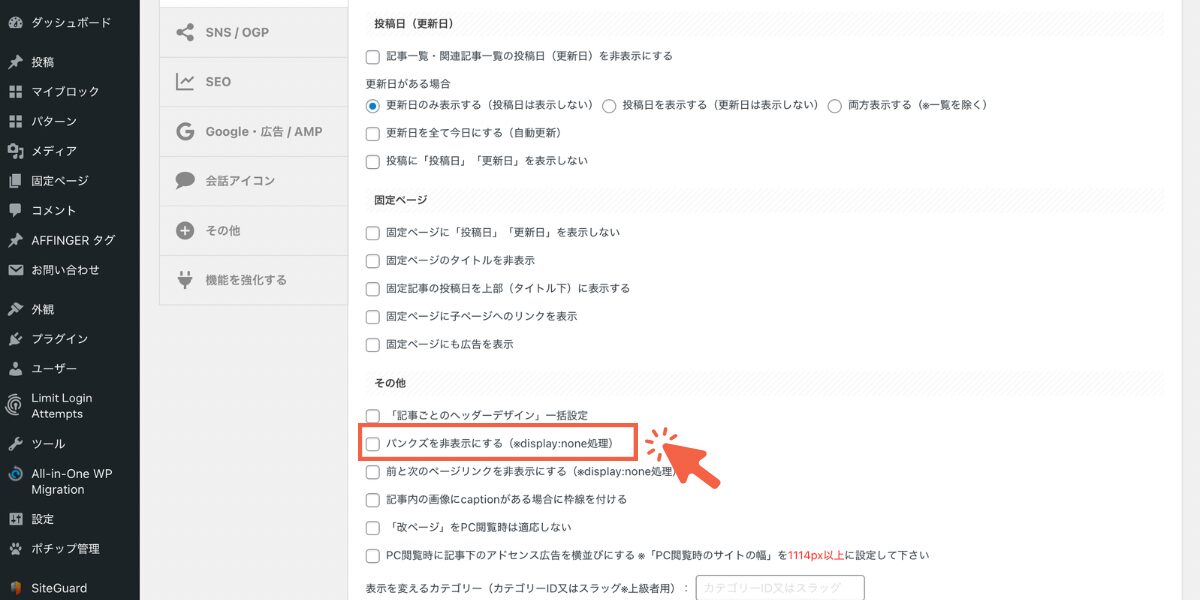
「パンクズを非表示にする(※display:none処理)」にチェックが入ってないことを確認する

STEP 3
パンくずリストが表示されていることを確認する


パンくずリストを非表示にするときはチェックをつけるだけ!
プラグインを使って設定する
「使っているテーマにはパンくずリスト機能がない…」という場合は、プラグインを使えば解決できます。
「Breadcrumb NavXT」なら細かくカスタマイズしたい人にオススメです!
Breadcrumb NavXTの設定方法
STEP 1
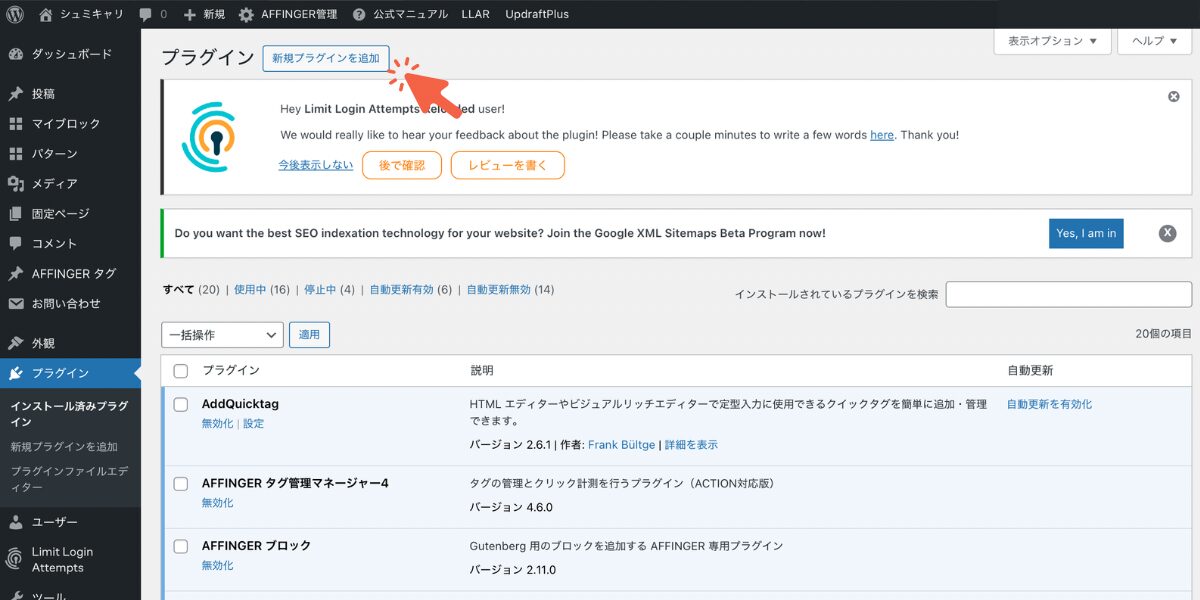
「WordPress管理画面-プラグイン-新規プラグインを追加」をクリック

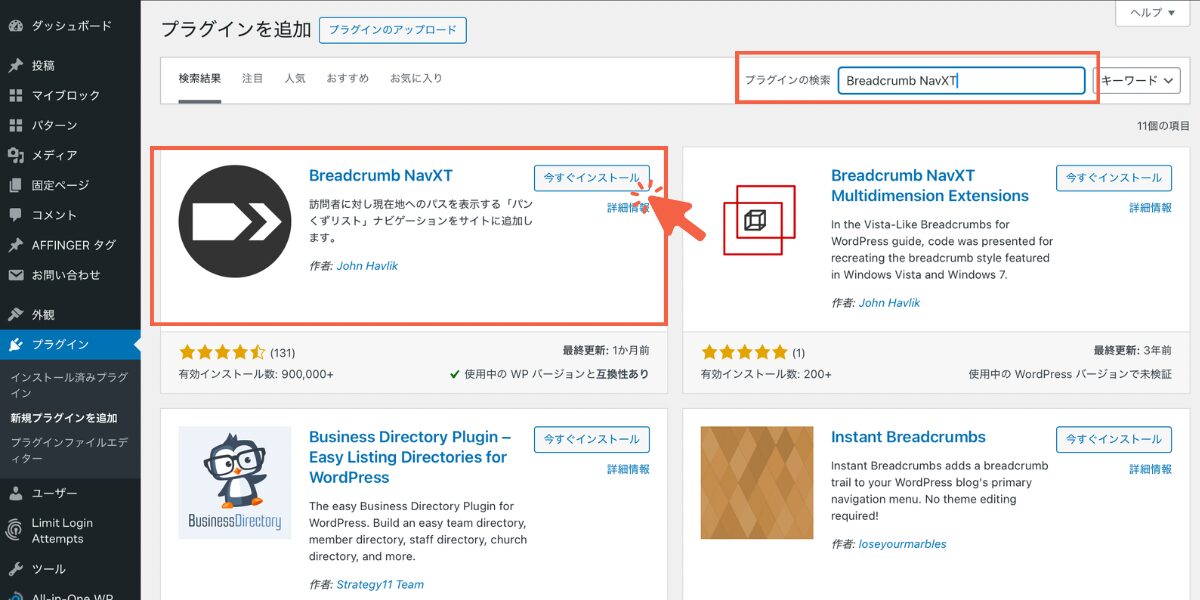
STEP 2
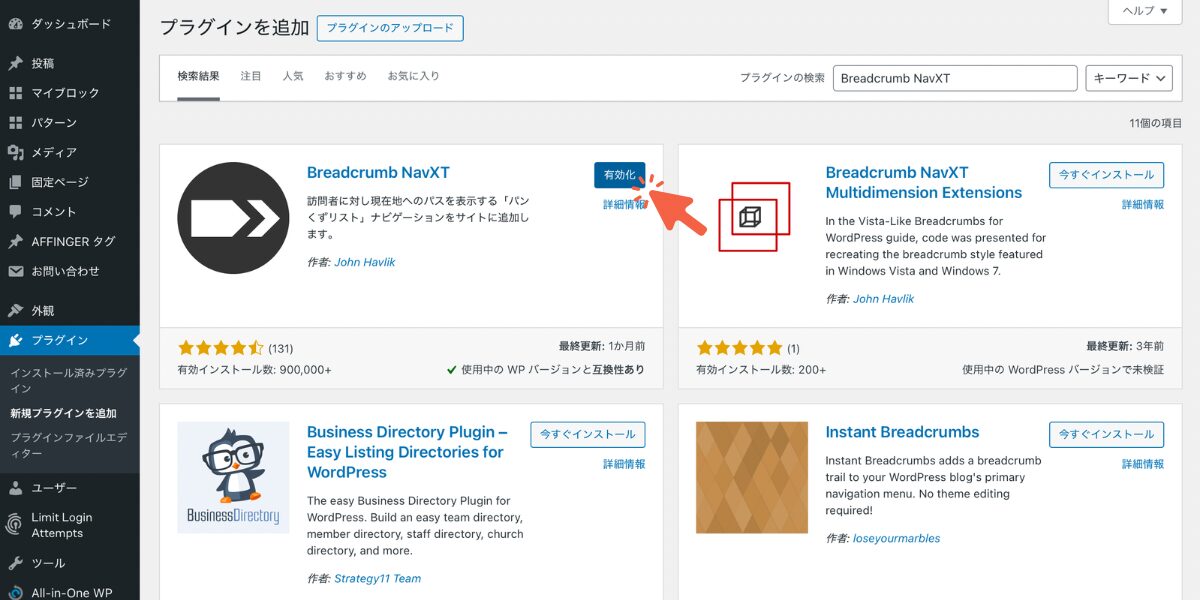
「検索窓に”Breadcrumb NavXT”を入力-今すぐインストール-有効化」をクリック


STEP 3
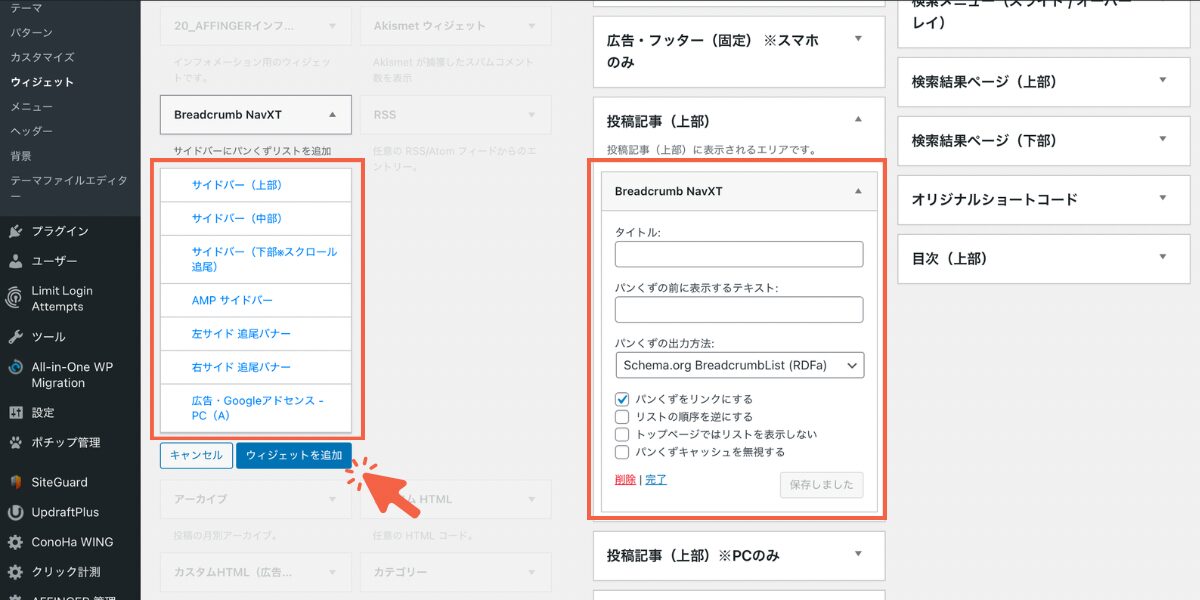
「WordPress管理画面-外観-ウィジェット-利用できるウィジェット内の”Breadcrumb NavXT”で追加したい場所を選択-ウィジェットを追加」をクリック

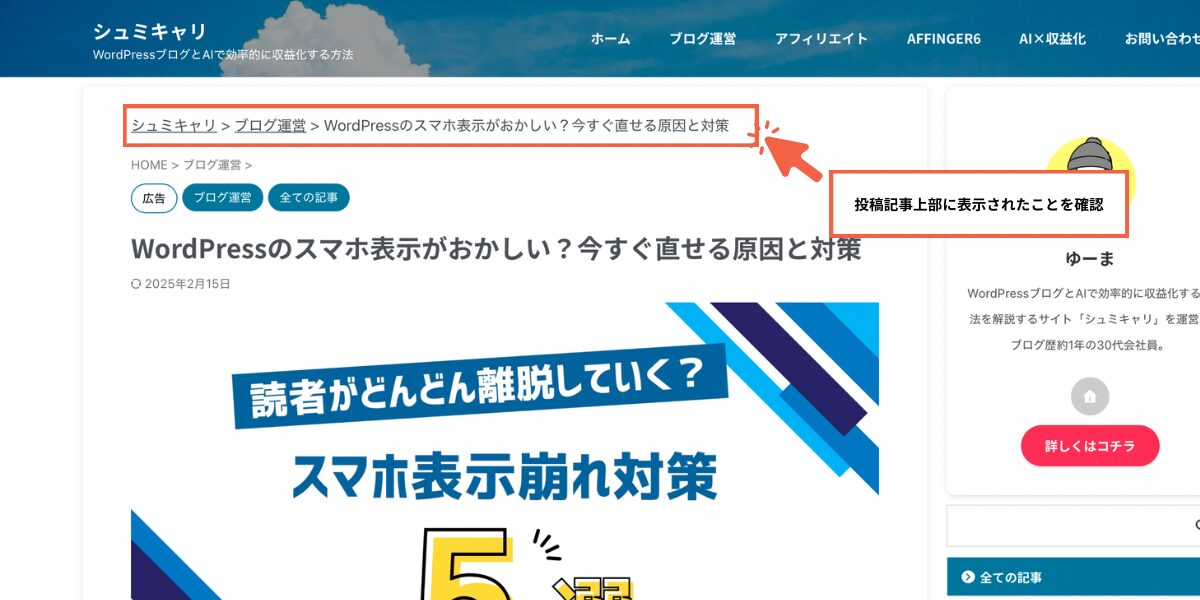
今回は投稿記事(上部)を例に設定していますが、フッター部分など別の場所にも設定可能です。
STEP 4
指定通りに表示されたことを確認して完了!

プラグインなしでカスタマイズする(上級者向け)
プラグインを入れたくない場合は、functions.phpにコードを追加して、自作のパンくずリストを作る方法もあります。
メリットは「自由にデザインをカスタマイズできる」「プラグインを減らせるので、サイトが軽量化できる」こと。
ただコード編集に慣れていないとかなりハードルが高いので、初心者はテーマかプラグインで対応するのがオススメです。
まとめ|パンくずリストを活用してサイトを見やすくしよう!
パンくずリストは、SEO対策とユーザーの利便性向上の両方に効果的なナビゲーション機能です。
適切に設定することで、検索エンジンに評価されやすくなり、ユーザーが迷わずにサイトを回遊できるようになります。
本記事では、パンくずリストの基本から、WordPressでの設定方法まで詳しく解説しました。
最後に重要なポイントをおさらいします。
パンくずリストを適切に活用することで、サイトの使いやすさを向上させ、SEO効果を最大化できます。
「やっておけばよかった…」と後悔しないために、今すぐ設定を見直してみましょう!
ブログで月1万円の収益化を始めたい超後発組のあなたへ
今さらブログを始めても遅いのかな…?」と感じていませんか?
実は、今だからこそ成果を出しやすい環境が整っています。むしろ、後発組だからこそ、最短ルートで収益化を目指せるノウハウがたっぷりあるんです。
たとえば、1日たった30分ほどの作業を続けるだけで、月1万円を目指すことも可能です。
特別なスキルや知識は必要ありません。私も「本当にできるのかな…」と不安でしたが、コツコツ取り組むことで成果を出すことができました。
そのためにまず大切なのが、ブログをスタートする環境づくり。
特にレンタルサーバー選びは、これからのブログ運営の基盤となる重要なステップです。
この記事では、初心者でも安心して使えるおすすめのレンタルサーバーを詳しく解説しています。
-

-
【コスパ抜群】ワードプレスにオススメのレンタルサーバーとは?
この記事のレベル 初心者重要度難しさ こんにちは!この記事では「WordPress(ワードプレス)ブログで早く収益化したいのに、どのレンタルサーバーを選べばいいのかわからない。」とお悩みの方へコスパ抜 ...
続きを見る
「後発組だから…」と迷っているあなたこそチャンスです。まずはやってみましょう!
\ レンタルサーバーが決まっている方はこちら /